Introduction
Fiori allows to create different types of applications – using Fiori Elements or simply Freestyle applications. However, we often want to use a piece of code from one application in another. In such a situation, is copying a piece of that code into the other application the only solution? Not necessarily! In Fiori SAPUI5, it is possible to create reusable components.
Reusable components
SAP provides ready-made SAP UI5 libraries with numerous components that can be used in the rapid development of applications using the SAPUI5 framework. The SAPUI5 sap.m library is the most widely used library with responsive controls for developing both browser and mobile applications. There are also other libraries that can be used in addition, such as sap.ui.comp with smart controls or sap.ui.layout with layout controls.
There are two options of creating a component for an application. The first one is creating a globally accessible library whose components can be used repeatedly by different applications. The second option is to create components within the application that can be used repeatedly, but only within that application. This article will consider the first possibility, namely creating a library that is reusable across multiple applications.
Advantages
- Reducing the amount of code – in line with the DRY principle of ’Don’t repeat yourself’, various types of repetition in application code should be avoided. Components from libraries can be used in many independent applications without implementing the same functionality multiple times. A potential change or extension of functionality only needs to be implemented and covered by unit tests in one place (this does not apply to integration tests, which should be performed directly in the application using the component).
- Reducing the risk of errors – using components allows to avoid problems arising from errors made in a repetitive piece of code.
- Economy of time and scalability – repeated use of a component saves a considerable amount of time. This will allow further applications to be built more quickly based on off-the-shelf components. To better visualize it, imagine having to implement your own Smart Table each time, whereas SAP provides a ready-made component with support for sorting, filtering etc. in the sap.ui.comp library.
- Consistency of interfaces – once encountered, an interface element, or component, should look and behave the same elsewhere in the application so that the user does not feel lost. The interface should be graspable, convenient and predictable to use.
- Encapsulation – a well-designed component interface hides complex implementation details and allows library developers to make changes, including optimisation changes, without compromising the interface used in applications.
- Ability to split tasks – by formulating the component interface, work on the component and the rest of the application can take place in parallel, which can significantly reduce the development time of the entire application.
- More time spent – when creating a reusable component, one has to take into account the fact that more time needs to be spent on defining thoughtful and reusable interfaces and extracting input and output parameters.
- Limited customisation – a solution that includes reusable components is not optimal if applications using components from the library need to customize their solution. This results in a significant increase in component complexity and a deterioration in code quality.
- Need to support versioning and backward compatibility – components in the library must be updated with the applications using them in mind, so that an accidental addition of a functionality for one application does not cause unexpected behaviour in other applications. To avoid this, it is good practice to test the functionality of the application using the finished component in order to quickly detect such changes.
- Need to maintain up-to-date documentation – for complex components that will be used in multiple applications by different teams, it is necessary to maintain clear and up-to-date documentation for each version of the component. Otherwise, using the components may become more complicated than implementing the functionality anew. Well-prepared documentation includes examples of use and descriptions of input and output interfaces.
The example involves creating an empty library and adding one component to it, which will then be used in another Fiori application. Generating a library is extremely easy. To do it, use the „Create project from template” („Project from Template„) option and set the application category to library. This will allow you to create the majority of necessary files according to the rules for libraries, e.g. the the specified type of the ui5.yaml file is ’library’ instead of ’application’. It is worth adjusting the generated structure to the following one, which contains the component folder:
LibraryName
├── src/
| └── library/
| └──libraryname/
| ├── component/
| | ├── controller/
| | ├── model/
| | ├── view/
| | ├── Component.js
| | └── manifest.json
| └── manifest.json
├── test/
├── neo-app.json
├── package.json
└── ui5.yaml
Changes to the Component.js file
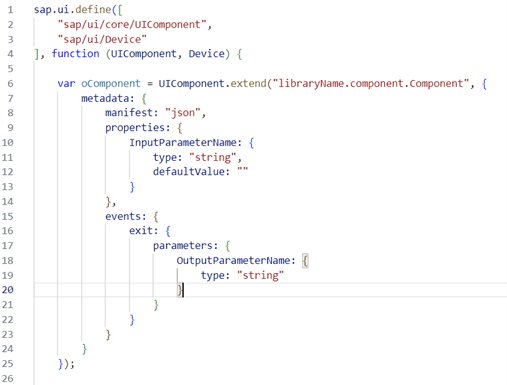
Input and output parameters can be formulated for a component in the library: Photo 2
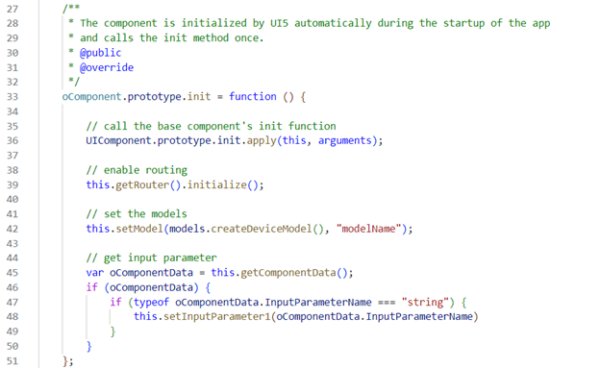
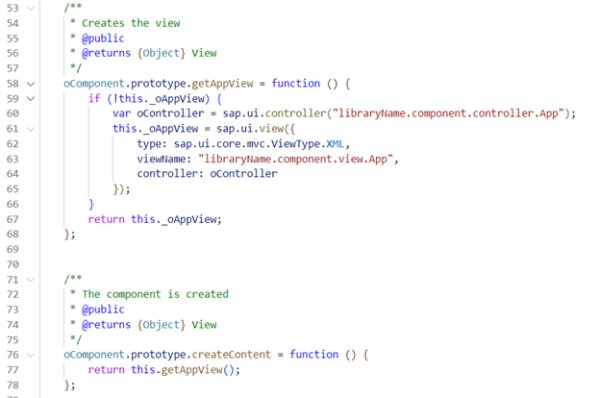
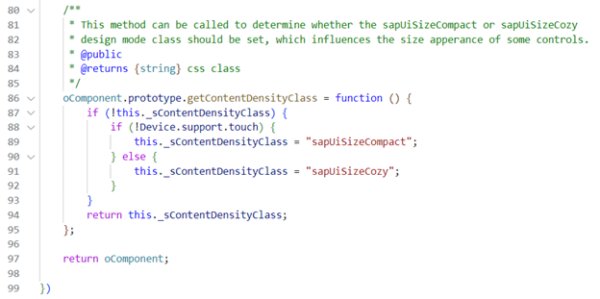
The following methods should also be redefined: Photo 3, 4, 5
Changes to the manifest.json file in the libraryname.component folder
- Change type to component and for embeddedBy add the value „../”
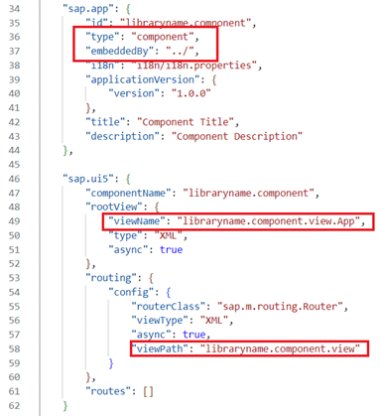
- It is important that the views for the component are correctly linked in this file as follows Photo 6
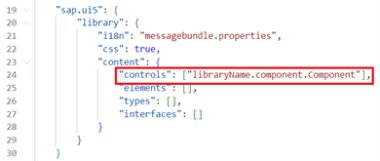
Change type to libraryand for embeds add the value component Photo 7, 8
Using the library in an application
Changes to the manifest.json file
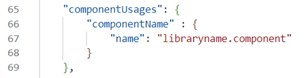
Adding library and component data Photo 9
Changes to the neo-app.json file
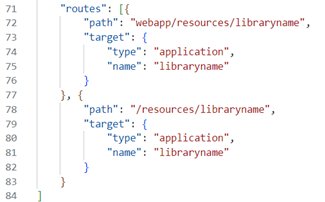
Adding a path to the library Photo 10
Using the library in two ways
The component can be plugged directly into the XML view: Photo 11
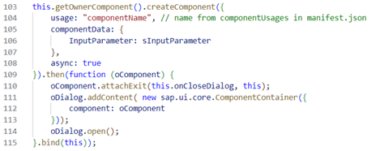
The component can also be plugged as a pop-up in oDialog as follows: Photo 12
Summary
Using reusable libraries and components is good programming practice that, if well thought out, can benefit both small and large projects or applications. It is important to consider the benefits of creating and using a library, but also to be mindful of the costs associated with its maintenance. Undoubtedly, a properly implemented solution using components can significantly reduce costs and speed up the whole project and future projects.