Kundenlogo und Kurztext Kunde
Gelbe Seiten ist der Pionier der deutschen Branchenverzeichnisse. Das bekannte Branchenbuch in Gelb wird gemeinschaftlich von insgesamt 16 Gelbe Seiten Verlagen und der DeTeMedien GmbH für ganz Deutschland herausgegeben und vertrieben. Die Herausgeber- und Verlegergemeinschaft gewährleistet, dass die vielfältigen Inhalte von Gelbe Seiten den Nutzern in allen medialen Ausprägungen – als Buch, online, mobil sowie u. a. als Smartphone- und Tabletversion – zur Verfügung gestellt und kontinuierlich weiterentwickelt werden.
Aufgabe
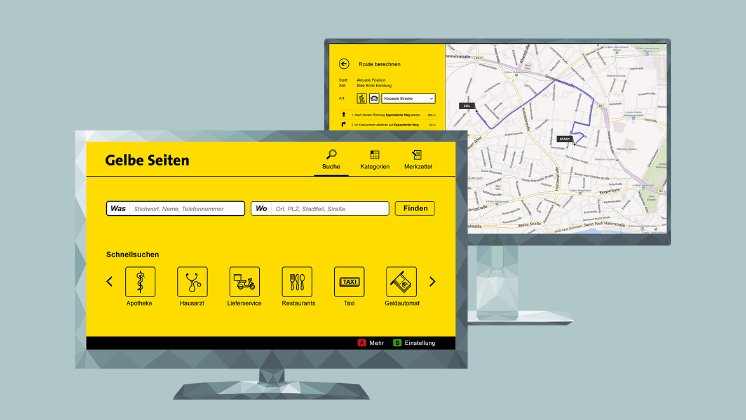
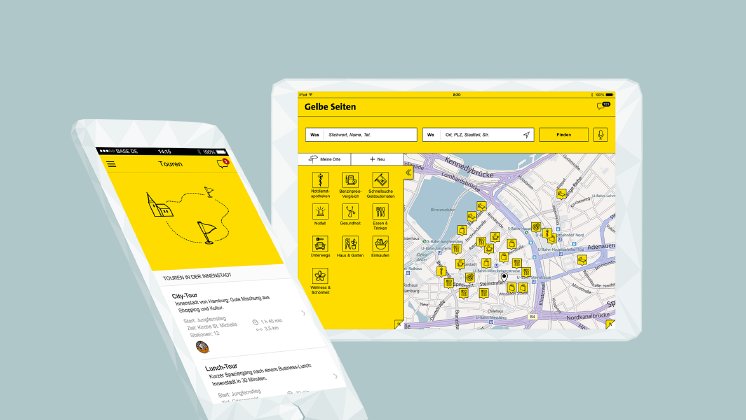
Wir hatten die Aufgabe, den Branchendienst von Gelbe Seiten auf allen digitalen Plattformen zugänglich zu machen: Egal ob der Nutzer auf sein SmartTV schaut, sich eine App auf sein iPad lädt oder auf seinem Rechner über den Browser im Netz sucht – Gelbe Seiten soll da sein. Und zwar so, wie es erwartet wird: mit den bekannten Servicefunktionen, im Look & Feel der Marke – und immer im Einklang mit den Systemstandards der Endgeräte und Betriebssysteme.
In diesem komplexen und langen Prozess waren wir für die gesamte Kreation, Teile der Programmierung und vor allem auch für die Beratung zuständig.
Herangehensweise
Da wir uns im Spannungsfeld zwischen Systemspezifika – wie z.B. Touchscreen oder Maus, große oder kleinere Bandbreite, unterschiedliche Navigationskonzepte - und stringenter Markenexperience bewegten, haben wir uns zunächst folgende Fragen gestellt: Was macht Gelbe Seiten aus? Was ist die Overall-Experience der Nutzer? Daraufhin haben wir ein Konzept für alle angepeilten Plattformen entworfen: Das Web – und alle Geräte, die dafür genutzt werden, Mobile-Apps und Desktop-Apps sowie SmartTV.
Der komplette Inhalt und Funktionsumfang kam auf den Prüfstand. Wir haben mit Bedacht und Verständnis für die Sache überlegt, wie Features und Funktionen auf den unterschiedlichen Plattformen angewandt werden können. Und da jede Plattform eigene Screengrößen mit sich bringt, mussten wir für jedes dieser unzähligen Formate die Anwendung konzipieren – mit der je nach Anwendungsfall richtigen Anordnung der Elemente. Oftmals haben wir, im Sinne des nutzerzentrierten Ansatzes, Funktionen aus dem Umfang gestrichen.
Ausgehend von der Touchbedienung auf mobilen Devices, haben wir uns für die Entwicklung eines völlig neuen Iconsystems entschieden. Die Icons fungieren hier zum einen als One-Touch-Sucheinstieg und zum anderen geben sie Gelbe Seiten ein unverwechselbares Gesicht – über alle Plattformen hinweg, bis hin zu analogen Medien.
Eingesetzte Technologien & Tools
Adobe Suite, Sketch, Axure, Invision, Icomoon, HTML5, CSS3, Sass , PHP, JSP
Besondere Herausforderungen:
• die unglaubliche Fülle an Informationen und Services gut zu strukturieren und nutzerfreundlich auf allen Plattformen abrufbar zu machen
• ein stimmiges Userinterface mit den strengen CI-Vorgaben von Gelbe Seiten zu verbinden
• über einen sehr langen Zeitraum ein überaus komplexes Projekt zu betreuen und dabei nicht gelb- oder betriebsblind zu werden.
• immer alles kritisch zu hinterfragen – sowie Fürsprecher des Nutzers und gleichzeitig der Marke zu bleiben
• mit vielen unterschiedlichen Programmiersprachen arbeiten
• Umgang mit sehr speziellen proprietären Systemen – so hatten wir es u.a. mit unausgereiften, überladenen Frameworks und Dokus auf Koreanisch zu tun
Ergebnis
Gelbe Seiten funktioniert auf allen Plattform: Bei jeder Version ist die User Experience hervorragend und individuell auf das jeweilige Betriebssystem und Endgerät abgestimmt. So werden die User da abgeholt, wo sie sich wohlfühlen und auskennen. Und egal wo, immer ist die Marke Gelbe Seiten erlebbar.
... und was sagt der Kunde?
“brink & martens hat uns über viele Jahre bei unserer digitalen Evolution begleitet und als verlässlicher und pragmatischer Partner dabei unterstützt, unsere digitalen Produkte in Funktion und UX deutlich weiter zu bringen – von Navigationslogik über CI-Elemente bis hin zu unseren responsiven Anwendungen.”
Stephan Theiß, Geschäftsführer Gelbe Seiten Marketing GmbH