Seither hat die Enginsight Plattform riesige Schritte nach vorne gemacht und wir sind stolz auf unser Feature-Set, das wir unseren Kunden bieten können. Mit all den Erfahrungen der letzten drei Jahre im Rücken haben wir die Softwarekomponente Observer und das dazugehörige Endpunkte-Modul komplett überarbeitet. Version 2.12.0 bietet daher ein deutlich verbessertes Security-Monitoring von Webanwendungen.
Observer 2.0
Durch ein umfassendes Refactoring unserer Softwarekomponente Observer konnten wir Performance und Skalierbarkeit deutlich steigern. Dafür haben wir die Komponente komplett neu aufgebaut und mit der Programmiersprache Go maschinennah programmiert.
Das Refactoring bildet die Grundlage, um den Funktionsumfang unserer Überwachung von Webseiten und Webanwendungen weiter auszubauen. Schon mit der aktuellen Version haben einige neue Überwachungsmöglichkeiten Einzug gehalten.
Ganz einfach eigene Observer installieren
Genau so einfach wie du es bereits von unseren Komponenten Watchdog und Hacktor kennst, kannst du jetzt auch beliebig viele Observer auf deinen eigenen Linux-Geräten (Debian, Ubuntu, CentOS) installieren, um deine Webanwendungen von unterschiedlichen, individuellen Standorten aus zu überwachen. Die neue Funktion schalten wir sowohl für SaaS- als auch für On-Premises-Kunden frei. Bisher waren Observers auf eigenen Systemen On-Premises-Kunden vorenthalten und keine selbstständige Installation durchführbar.
Die Möglichkeit selbständig eigene Observer zu installieren ist insbesondere zur Überwachung von Webanwendungen relevant, die sich nicht aus dem Internet abrufen lassen. Das können etwa die Steuerung von Anlagen sein oder andere interne Webportale wie Wissensmanagement- oder Ticket-Systeme. Diese lassen sich nun auch als SaaS-Nutzer einfach in das Web-Security-Monitoring integrieren.
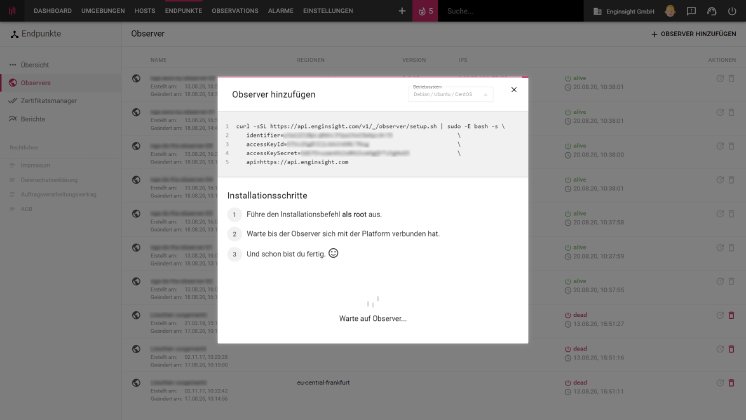
Um einen neuen Observer hinzuzufügen, gehe einfach unter Endpunkte auf Observer, klicke auf Observer hinzufügen und führe das Installationsskript auf dem gewünschten System aus. Wähle anschließend den installierten Observer aus und lege fest, welche Überwachungsfunktionen er übernehmen soll und ordne ihm eine Region zu.
Neues und einheitliches User Interface
Mit dem neuen Observer haben wir auch der UI unserer Endpunkte-Überwachung einen frischen Anstrich verpasst. Die neue Benutzeroberfläche orientiert sich dabei an dem Interface der anderen Module. So haben wir einen wichtigen Schritt in der Vereinheitlichung unserer Plattform gemacht, um die User Experience zu verbessern.
Mehr Details zur Antwortzeit der Webseite
Mit mehr Informationen angereichert haben wir die Analyse der Webseiten-Antwortzeiten. Angezeigt wird jetzt auch der Zeitpunkt des…
- First Contentful Paint (FCP): Die Zeit, die es dauert, bis das erste Element geladen und damit für den Besucher sichtbar wird.
- domComplete: Die Zeit, die es dauert, bis die gesamte Seite mit all ihren Unterressourcen geladen und die Verarbeitung damit abgeschlossen ist.
Weiterleitungen definieren und überwachen
Die Überwachung der Redirects bietet dir jetzt neue Möglichkeiten. Lege in den Einstellungen des einzelnen Endpunktes fest, welche Weiterleitungen aktiv sein sollten und der neue Observer überprüft, ob die Weiterleitungen wie gewünscht funktionieren.
So stellst du sicher, dass beim Umbau deiner Webseite oder bei punktuellen Anpassungen keine Weiterleitungen unbemerkt ins Leere laufen.
Verbessertes DNS-Monitoring
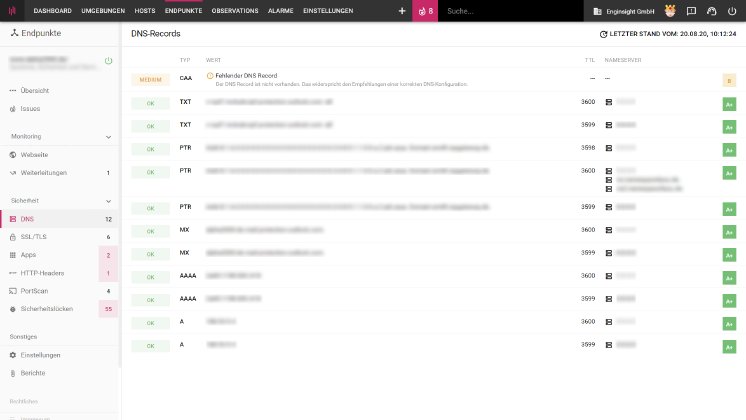
Das Domain Name System (DNS) dient dazu, verschiedenen Aspekte des Domainnamens zu regeln, etwa einer Domain die passende IP-Adresse zuzuordnen. Damit eine Webseite richtig funktioniert, sind korrekte DNS-Konfigurationen von großer Bedeutung. Deshalb haben wir in den neuen Observer ein verbessertes DNS-Monitoring integriert.
Du erhältst in der Übersicht einerseits alle deine vorgenommen DNS-Einstellungen. Andererseits prüft der Observer, ob mit dem CAA-Record ein sicherheitsrelevanter DNS-Eintrag vorhanden ist. Mit dem CAA-Record entscheidet der Domaininhaber, welche Certificate Authority Authorization ein SSL/TLS- Zertifikat für deine Domain ausstellen darf. Dadurch kannst du Man-in-the-Middle-Attacken verhindern bzw. deutlich erschweren.
Bessere Visualisierung von SSL/TLS
Durch ein neues Interface der SSL/TLS-Seite erkennst du unmittelbarer die Dringlichkeit (Severity) der SSL/TLS-Verstöße und damit, wo Handlungsbedarf besteht. In den Security Checks greifen wir dazu auf das Critical, High, Medium, Low-Rating zurück, dass du bereits aus anderen Bereichen der Plattform kennst. Bei unterstützten Protokollen und Chiffren erhältst du außerdem stets einen Hinweis, ob die Verwendung Best Practice ist oder nicht empfohlen wird.
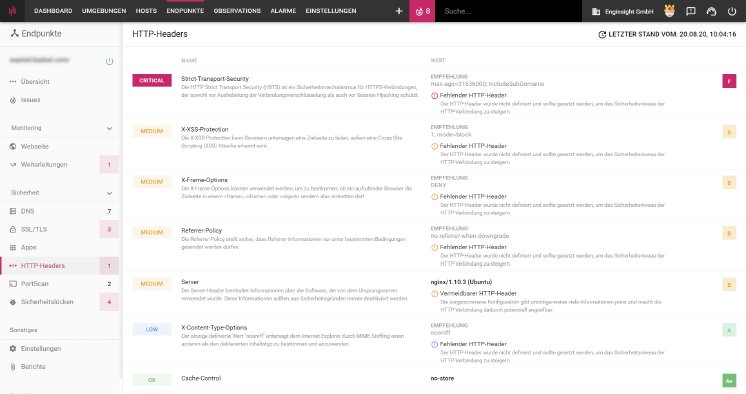
Alle HTTP-Header auf einen Blick
Alle gesetzten und fehlenden http-Header erhältst du jetzt in einer gemeinsamen Liste inklusive Severity-Bewertung (Critical, High, Medium, Low, OK). Bei fehlenden Headern geben wir weiterhin eine Empfehlung, gesetzte Header prüfen wir dahingehend, ob unnötigerweise Informationen preisgegebenen werden, welche die HTTP-Verbindung potenziell angreifbar machen.
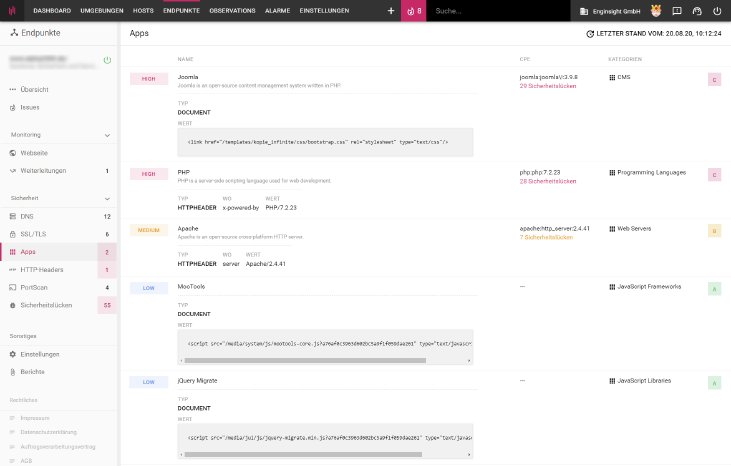
Apps
Komplett neu ist die Unterseite „Apps“. Hier findest du alle Informationen zur Anwendungsumgebung des Endpunktes, die sich von außen detektieren lässt. Der Observer erstellt ein Footprinting des Endpunktes und untersucht z.B. auf Programmiersprachen, CMS, Web Server, Frameworks oder Libraries. Je mehr Informationen ein Endpunkt über die verwendeten Technologien preisgibt, desto mehr Ansatzpunkte bieten sich Hackern, gezielte Attacken auf die Anwendungen zu fahren. Im Idealfall ist ein Endpunkt so konfiguriert und programmiert, dass sich wenig über die technische Basis erfahren lässt.
Der neue Observer ist in der Lage, mehr Anwendungen zu erkennen. Die App-Suche läuft direkt auf der Seite, die auch der Webseitenbesucher in seinem Browser ausgeliefert bekommt. Dieses Real User Monitoring (RUM) ermöglicht es dem Observer, auch Single-Page-Webanwendungen zu detektieren, die dynamisch nachgeladen werden.
Alle aufgespürten Anwendungen werden dir in einer übersichtlichen Liste präsentiert. Du erhältst eine Einschätzung, wie sicherheitskritisch es ist, die Anwendung von außen zu erkennen. Das heißt, wie viel Schaden sich durch die erfolgreiche Manipulation der Anwendung anrichten ließe.
- LOW: Die Information ist für mögliche Angriffe weniger wertvoll. (z.B. UI Frameworks oder JavaScript Libraries)
- MEDIUM: Die Information kann für Attacken genutzt werden. (z.B. Webserver)
- HIGH: Die erkannten Technologien eignen sich besonders, um sie für Angriffe auszunutzen. (z.B. CMS-Systeme und Programmiersprachen)
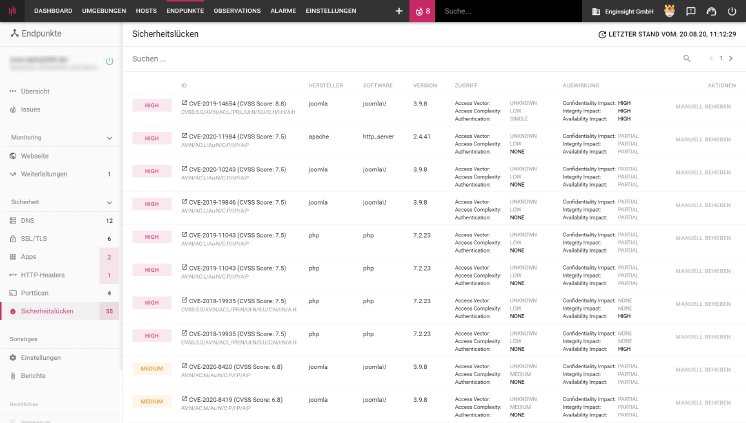
Sicherheitslücken in Anwendungen
Lässt sich die Versionsnummer der Anwendung verifizieren, prüft Enginsight die entsprechende Version auf bekannte Sicherheitslücken (CVE). Vorliegende Sicherheitslücken durch den Einsatz veralteter Anwendungen findest du auch nochmals gesondert unter Sicherheitslücken aufgelistet. Dort erhältst du auch den CVSS-Score, um abzuschätzen zu können, wie dringlich reagiert werden sollte.
Invasive Sicherheitschecks mit Hacktor
Mit der Softwarekomponente Observer kannst du deine Webseiten dauerhaft und non-invasiv überwachen. Das heißt, es wird auf keine harten „Hackermethoden“ zurückgegriffen. Als perfekte Ergänzung bietet sich unser autonomer Pentest an. Mit ihm kannst du regelmäßig vollkommen automatisiert invasive Attacken (z.B. SQL-Injection, Cross-Site-Scripting (XXS), File Inclusion, Bruteforce) gegen deine Webseite fahren, um noch mehr Informationen zum Sicherheitsniveau zu erhalten.