1. Position und Gestaltung der Suchmaske
- Die Suchmaske muss sofort sichtbar im oberen Seitenbereich positioniert sein. Dabei ist es egal, ob sie sich links, mittig oder rechts befindet.
- Der Begriff "Suche" bzw. "Suchen" oder "Finden" sollte als Orientierungshilfe für den Nutzer im direkten Umfeld der Eingabemaske erscheinen, also entweder als Überschrift, als Bezeichnung vor dem Eingabefeld oder Button zum Starten der Suche.
- Suchmasken mit einem gut lesbaren "LOS"-Button wurden im Vergleich am besten, Suchmasken mit einem Doppelpfeil am schlechtesten beurteilt.
- Ergänzend kann auch ein allgemein verständliches Symbol (Lupe) als Eyecatcher eingestellt werden.
- Die Suchmaske muss sich deutlich von anderen Eingabefeldern wie z.B. dem Login unterscheiden.
- Suchmasken sollten nicht "vorbefüllt" sein. Hinweise darauf, welche Eingaben die Produktsuche verarbeiten kann (wie z.B. Bezeichnung, Bestellnummer) wünschen sich die Nutzer unterhalb und nicht innerhalb des Eingabefeldes.
2. Suchanfrage starten / Vorschlagsfunktion
Die Vorschlags-Funktion erspart das Eintippen langer Suchbegriffe und schlägt in einer Auswahl-Box (Layer) mögliche Treffer vor, die der Shop-Besucher dann nur noch anzuklicken braucht.
- In der Auswahl-Box mit den Vorschlägen sollte jeweils die genaue Trefferanzahl genannt werden.
- Bei der Nennung der Treffermenge sollten nur Zahlen und keine Wörter verwendet werden.
- In der Vorschlagsfunktion ist auf Dopplungen (Singular und Plural) zu verzichten. Hier sollte nur ein Begriff, also z.B. Digitalkamera und nicht Digitalkameras, verwendet werden.
- Dem Nutzer müssen auch bei unterschiedlichen Schreibweisen die gleichen Vorschläge angeboten werden (z.B. bei "ss"/"ß", Groß- und Kleinschreibung, Tipp- und Rechtschreibfehlern etc.).
- Die Vorschläge müssen sowohl mit der Maus als auch über die Tastatur (Pfeiltasten) auswählbar sein.
- Die Auswahl-Box mit den Vorschlägen sollte auch bei Bewegungen mit der Maus bestehen bleiben, damit Nutzer die Möglichkeit haben, die Vorschläge in Ruhe zu lesen.
- Die Vorschläge sollten schnell, möglichst schon nach Eintippen der ersten beiden Buchstaben des Suchwortes, in der Auswahl-Box erscheinen.
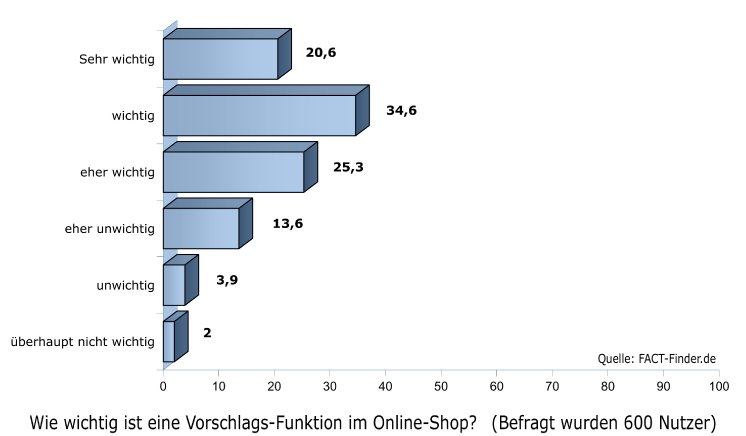
Zusätzlich zu den Ergebnissen aus dem Usability-Test wurde im Rahmen einer Nutzerbefragung quantifiziert, wie wichtig die Vorschlagsfunktion ist. Insgesamt wurden 600 Teilnehmer befragt. Mehr als die Hälfte aller User halten eine solche Web-2.0-Funktionalität für "wichtig" oder gar "sehr wichtig". Weitere 25 Prozent halten sie für "eher wichtig". FACT-Finder unterstützt u.a. den Webshop von Heine mit der dynamischen Vorschlagsfunktion "Suggest".
3. Passende Ergebnisse anzeigen
- Gibt der User den Suchbegriff anders ein als in der Datenbank des Shops hinterlegt, erwartet der User trotzdem Treffer.
- Tipp- und Rechtschreibfehler, neue/alte Rechtschreibung, Abkürzungen, Wortumstellungen, Synonyme etc. sollten zu passenden Ergebnissen führen.
- Gibt es keine Treffer, muss dem Nutzer erstens eine kurze Rückmeldung gegeben werden, dass die Suche erfolglos war. Zweitens sollten konkrete Tipps bereit gestellt werden, wie die Suchanfrage erfolgreich gestaltet werden kann.
- Ergänzend ist ein Kontaktformular anzubieten, auf welchem der Nutzen dem Shopbetreiber mitteilen kann, nach welchem Produkt er erfolglos gesucht hat.
4. Listendarstellung vs. Galeriedarstellung
- Im Test zeigte sich, dass die Umschaltmöglichkeit (Liste/Galerie) den meisten Probanden nicht geläufig war.
- Die Möglichkeit zum Umschalten wurde nach dem expliziten Hinweis jedoch positiv beurteilt.
- Die Umschaltfunktion sollte im oberen Seitenbereich platziert sein.
- Werden verschiedene Ansichten angeboten, muss dem Nutzer verdeutlicht werden, welche gerade aktiv ist und welche anderen Möglichkeiten ihm sonst noch zur Verfügung stehen.
- Bei der Listendarstellung erzielten die oberen Suchergebnisse die höchste Aufmerksamkeit.
- Bei der Galeriedarstellung verteilte sich die Aufmerksamkeit gleichmäßig auf die angezeigten Treffer.
- Zur besseren Übersicht sollte zwischen den Treffern genügend Abstand gelassen werden.
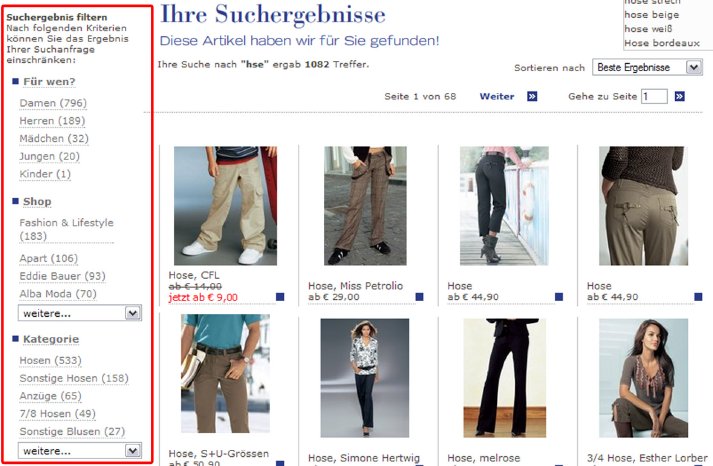
5. After Search Navigation (Filtermöglichkeiten)
- Werden Filter im linken Seitenbereich angeboten, dann sollten hier keine weiteren Navigationselemente (z.B. Rubriken) angeboten werden.
- Falls mehr Auswahlmöglichkeiten zur Verfügung stehen als im linken Seitenbereich dargestellt werden können, muss dies dem Nutzer verdeutlicht werden, z.B. über einen Link "mehr anzeigen" in Verbindung mit einem Plus-Symbol (+).
- Neben den Filtern sollte die Anzahl der hinterlegten Treffer erscheinen. Nutzern wird so die Funktion eines Filters stärker verdeutlicht.
- Filtermöglichkeiten müssen gut lesbar sein.
6. Filter wieder aufheben
Wird eine gefilterte Trefferliste angezeigt, so sind dem Nutzer mehrere Möglichkeiten an die Hand zu geben, den Filter wieder aufzuheben:
- Direkt beim Filter: Wurde der Filter beispielsweise am linken Seitenrand angeboten, muss er dort auch wieder deaktiviert werden können.
- Oberhalb der Trefferliste: An dieser Stelle erhält der Nutzer Informationen über die Anzahl der Treffer und den gewählten Suchbegriff. Ist beim aktuellen Ergebnis ein Filter gesetzt, dann sollte es an dieser Stelle auch eine Möglichkeit zur Deaktivierung geben.
Die vollständige Studie als PDF (mit erläuternden Sceen-Shots und Bildern) gibt es im Internet zum kostenlosen Download unter folgendem Link: http://www.fact-finder.de/...