Wer kennt ihn nicht, den „Knigge“. Ein weltberühmtes Buch von Adolph Freiherr Knigge erschienen, übrigens bereits im Jahre 1788. Ein Buch über gute Umgangsformen mit Menschen. Gibt es eigentlich den Knigge für die digitale Begegnungen? Das Buch müsste mal jemand schreiben. Was es ganz sicher gibt, ist eine klare Erwartung an den digitalen Touchpoint, der für eine dauerhaft qualitative Kundenbeziehung ausgelegt ist. Einfach bedienbar, intuitiv, zeitsparend, komfortabel und bitte alles mit einem Touch.
Der Kunde will den digitalen Wohlfühlfaktor
Wir authentifizieren uns per Face ID und bezahlen per Smartphone. Achja … schnell den Payback Barcode auf den Screen geholt und an der Kasse gescannt. Ich will den Ladestand vom E-Auto? Warte, ich guck in der App. Oh Mist … Kontaktlinsen bestellen … schnell in die Amazon App, Bestellhistorie, Nochmal kaufen, ein Klick, Fertig. T-Shirt mit eigenem Design, 5 Minuten bei spreadshirt und du hast es. Und die gute, alte Größentabelle weicht dem kamerabasierten Fitting Tool.
Diese Kundenerwartung stellt das „Personal Device“ in den Mittelpunkt. Das ist heute unangefochten das Smartphone, aber auch hier steht mit der Apple Vision Pro die nächste Geräteklasse an, die rund um AR, VR und Mixed Reality angesiedelt ist. Auch damit kommt wieder Bewegung ins Spiel
Der Schmerz: Leicht gesagt, schwer umgesetzt
Wenn wir diese Erwartung erfüllen und im Projekt umsetzen wollen, berührt dies unseren gesamten Tech-Stack. Im Backend brauchen wir MACH Architektur basierte Systemlandschaften, die die Integration mit diesen mehreren Touchpoints und damit technischen Frontends ermöglichen. Und wir brauchen eine gute technisch und emotional gestaltete App auf den Geräten.
Nicht bei null anfangen! rappid - the composable app kit
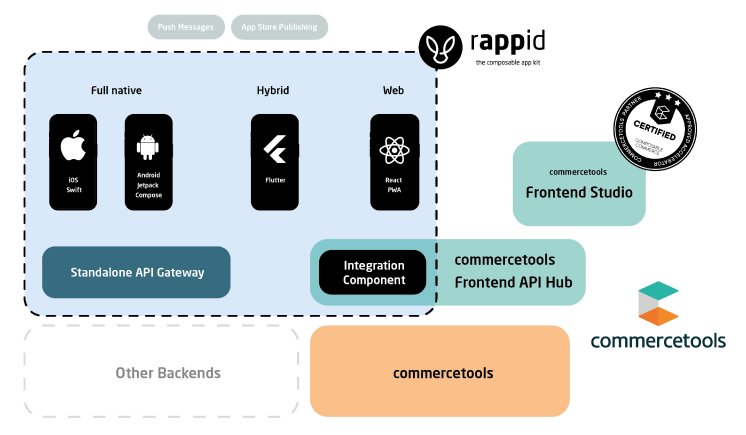
Wir haben mit piazza blu rappid, dem composable app kit eine Schablone für diese Herausforderung geschaffen und ermöglichen einen schnellen und kosteneffizienten Projektstart in das „Web + App + X“ Szenario. Rappid legt die richtigen technischen Grundlagen in Form einer Referenzarchitektur und vorimplementieren voll lauffähigen Apps für alle relevanten Frontend Plattformen (Apple iOS Swift, Android Jetpack Compose, Flutter Hybrid, React PWA). Also „Full native“, „hybrid“ und auch „Web-based PWA“.
Commerce typische Basis-Use-Cases (Home, Kategorie-Browsing, Suche mit Filtern, My Account, Store Map, Warenkorb) sind bereits vorhanden und man startet mit einem voll lauffähigen Setup.
rappid bietet eine vollständige Integration in den commercetools Stack (Backend + Frontend Studio und API Hub) und ist als offizieller commercetools Accelerator zertifiziert. Beide Technologien sind darauf bedacht, Modularität und Erweiterbarkeit zu liefern und den Projekteinstieg unkompliziert zu gestalten. Die Synergie zwischen dem API-First Ansatz von commercetools mit der Nutzung des API-Hubs und der Architektur der rappid-Apps in den unterschiedlichen App-Technologien ermöglicht es die Kommunikation zwischen Backend und mehreren Frontend optimal gestalten zu können. Eine ideale Basis für ein flexibles und skalierbares Setup, das auf dieser Basis die Entwicklung weiterer Use-Cases einfach und schnell ermöglicht.