Bisher wurde im klassischen Webdesign-Workflow das Design mit einer Software wie Adobe Photoshop oder InDesign erstellt, anschließend in HTML/CSS umgesetzt und dann in ein Content Management System integriert. In rukzuk sind diese Schritte zusammengefasst, das spart Zeit und verhindert Doppelarbeit.
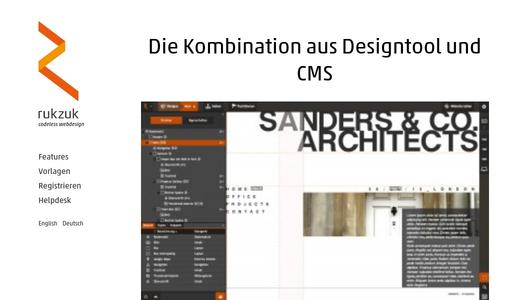
Grundsätzlich gestaltet man in rukzuk Websites direkt im Browser. Das hat den Vorteil, dass die Darstellung immer dem Endergebnis entspricht, ganz nach dem Prinzip „What You See Is What It Is“. Responsive Webdesign wird unterstützt, jedes Design kann für unterschiedliche Display-Größen und mobile Endgeräte optimiert werden. Um ein Design zu erstellen werden Module via Drag&Drop in der Designstruktur zusammengestellt. Module sind beispielsweise eine Galerie, ein Bild, eine Navigation, ein Formular oder einfach nur eine Box.
Zum Gestalten der Module gibt es eine Vielzahl an Styles, die mit Hilfe des visuellen User Interfaces verändert werden. Module können frei positioniert und transformiert, eigene Webfonts eingebunden, Farben, Verläufe und Transparenzen festgelegt werden. rukzuk erlaubt Designern jedes Modul bis zum kleinsten Detail zu gestalten.
Mit dem integrierten CMS legt der Designer exakt fest, was seine Kunden auf den Seiten editieren können. In-Site-Editing ermöglicht den Kunden die intuitive Eingabe ihrer redaktionellen Inhalte. Sind alle Inhalte eingegeben, publiziert er die aktualisierte Website mit einem Klick bei einem Webhosting-Anbieter seiner Wahl. Auf dem Live-Server befindet sich immer nur die Website selbst und kein CMS. Sicherheitsupdates der Live-Website sind deshalb nicht nötig.
Multi-Website-Management ermöglicht im eigenen rukzuk-Space beliebig viele Websites an einem zentralen Ort zu verwalten. Damit eignet sich rukzuk optimal für die Erstellung und Pflege von Microsites, Landing Pages, Single Product Sites oder Event-Websites, sowie für Pitches oder Präsentationen.
Für individuelle Wünsche ist rukzuk ständig erweiterbar. Code-affine Designer und Entwickler programmieren eigene Module und Styles. Dafür steht ihnen eine umfangreiche PHP- und JavaScript-API zur Verfügung. Aktuell kann rukzuk kostenlos in der Beta-Phase getestet werden unter https://rukzuk.com/. Alle Registrierungen bis Ende September erhalten garantiert kostenlosen Zugang bis zum 31. März 2014.
Die Idee zu rukzuk entstand bei der SEITENBAU GmbH, einem IT-Dienstleister mit über 100 Mitarbeitern aus Konstanz am Bodensee. rukzuk basiert auf der Erfahrung langjähriger Arbeit mit diversen Content Management Systemen bei großen und kleinen Kunden aus Privatwirtschaft und öffentlicher Verwaltung.
Die ersten Prototypen wurden schon vor über zehn Jahren entwickelt. Ziel war es, den Gestaltungsprozess in ein CMS zu integrieren. Im Jahr 2010 startete dann die Entwicklung von rukzuk. Von Beginn an wurden mit verschiedenen Vorab-Versionen Kundenprojekte umgesetzt, z.B. für die ProSiebenSat.1 Media AG und die Deutsche Telekom AG.